I’ve been building websites for as long as I can remember. I started designing and developing on really simple platforms back in the day, like Weebly, Wix, and Squarespace. And then in 2017, I built the first website I was actually proud of. I built the design and development on an education organization. The state of the art tool at the time was WordPress, and that’s exactly what I used.

But as you know, it’s not 2018 anymore. A lot has changed since then, and the CMS that worked 5+ years ago has some new competition.
At Slam Media Lab, we’ve been trusted partners for nonprofits, venture capital firms, startups, and more for several years. People ask us all the time for our recommendation for their next website CMS.
The difficult answer is: it depends. But, there are two front runners for the majority of folks looking to redesign their website: Webflow and Wordpress. We’re here to demystify the choice between the two, so you can learn which CMS is best for you. Let’s dive in.
Webflow or WordPress: What’s Important?
Two of the most important factors to consider when you are building a new website, regardless of your target audience, are:
- A mobile-first experience: it’s no secret that both young people and adults need a great experience for your site on their phones. 54.4% of web traffic in Q4 2021 came from mobile.
- A fast site with quick load time: In general, it’s just a bad user experience to have a slow site. Sites that load slower often have significantly less page views and returning traffic. In the age of shorter attention spans, your audience is dropping before your page loads.
We’ve worked on the flip side before on internal marketing teams and remember the pain points we faced. Our biggest requirements when evaluating a new platform were:
- An easy to use CMS: When you’re running an organization focused on reaching young people, you should spend your time serving your needs,not updating your website. In addition, no marketing team wants to rely on a developer to update small parts of the website.
- A site that works with you, not against you: You likely have a tech stack already in place that includes a content calendar, a project management tool, an ESP, a CRM, and more. Your site should integrate with this stack, not create more challenges.
- A solution that scales as you change: The way we work has changed significantly over the past few years. Organizations pivot, new products and programs get added to our lineup. Your website should be adaptable based on this new reality of constant change.
What is Webflow?
Webflow is a modern web design tool that allows you to design websites visually without code. You can create a completely custom site using a visual canvas versus a standard CMS setup.
Webflow is used and trusted by 3.5 MM designers and teams around the world, including many top startups and companies.
Some top Webflow users include innovative companies, like Rakuten, Upwork, Dell, HelloSign, IDEO, GetAround, Petal, Discord, TED, and Mural. Over half our clients at Slam use Webflow. And you’re actually reading this on a Webflow site right now!
Some of the reasons we love Webflow are:
- Fast, customizable CMS
- Easy to use visual designer
- Clean, semantic code that’s great for SEO
What is WordPress?
Wordpress is the most popular, tried-and-true website platform. 43% of all websites on the internet are powered by WordPress. What makes WordPress different from Webflow and a lot of modern CMS systems is that WP is open-source. This means that you have the option to install WordPress on any server for free. This also means a separate hosting plan is often required (which we’ll get into later).
WordPress is great for large content publications that stick to editorial pieces on sites that don’t change a ton in design and structure. This is because a lot of the ways that you change designs in WordPress are either through changing a custom theme (i.e., through code) or through a visual builder, which can slow down your site.
One of the major differences between Webflow and WordPress is the library of plug-ins on WordPress. Think of plug-ins as small pieces of software that sit on top of your site. This gives you extra functionality that doesn’t come out of the box, but sometimes at the expense of speed.
Some of the reasons that we love WordPress are:
- Widely supported with huge community of users
- Robust and mature content editor for editorial pieces
- Tons of solutions at any budget to grow as you scale
Webflow vs WordPress: Full Comparison
WordPress was (and for some use cases, still is) a great solution ~10 years ago for organizations to build their sites. However, Webflow is a newer tool built to address many pain points of modern marketing teams.
We’re going to cover the main differences between these two platforms, including:
- SEO
- Speed
- Ecommerce
- Page Builders
- CMS and Dynamic Content
- Pricing
Let’s get started and evaluate which option might be best for your next website.
Wordpress vs Webflow SEO
SEO performance is one of the most important parts of your site’s success. Search is the #1 way to reach people who have never heard of your organization. But unfortunately, SEO isn’t as prioritized on some sites, and a lot of organizations are unfamiliar with what it takes to make their content rank. That’s why at Slam, we help organizations big and small update their sites to be SEO optimized.
Some of the most important things to look for on your site in terms of SEO optimizations are:
- Optimizing metadata
- Easily update alt text
- Manage your sitemap
- Create and manage 301 redirects
- Site speed performance
If you’re new to SEO, or are looking for a crash course on what’s important when it comes to optimizing your site for search, check out our new FREE guide SEO Terms: Explained.
Webflow SEO
A lot of the features we look for with SEO optimizations are built into Webflow natively. This is why Webflow has quickly risen to the top as one of the best platforms for SEOs to build their websites.
- Metadata — all static pages have built-in meta title, meta description, and OpenGraph image fields. On CMS items, you can quickly set these dynamically by referencing fields in your CMS.
- Sitemap — Webflow can create an automatic sitemap for you that updates every time you publish your site. You can also create a custom sitemap in your project settings.
- 301 redirects — there is a built-in redirect manager. You can redirect single pages, as well as entire subdirectories. This is super helpful if you migrate to Webflow.
- Alt text — You can easily add alt text to images from both the asset manager and on each asset individually.
Having all of these features built into Webflow not only makes it easy to edit each one, but it exposes tons of Webflow users who might not be optimization experts to these SEO terms.
WordPress SEO
WordPress has a few SEO tools built in, including being able to set a featured image, add alt text via the media library, and set an excerpt of a piece. But most people who are optimizing their WordPress sites for SEO use a plugin called Yoast SEO. We recommend this tool for anyone looking to optimize their WordPress content for search.
Yoast is a free to paid plugin for WordPress that helps you gain a lot of SEO functionality that WordPress doesn’t come with out of the box. This includes:
- Sitemaps broken out by pages, posts, and images
- Set defaults for title tags and OpenGraph Images
- Control how your content will preview on Google and social networks
- Check the readability of your piece
- Manage 301 redirects
With premium, you also can enter your focused keyphrase that your piece is optimized for to get a rating and actionable ways to improve your piece.
Webflow vs WordPress Speed
One ranking factor not covered in the last section, site speed, is one of the most important in terms of creating a great user experience.
Site speed is a big reason that companies big and small opt for a redesign. It’s one of the most important ranking factors, and can be one of the biggest turn-offs to visitors. That’s why picking a platform that has speed optimizations built in from the start is super important.
Let’s take a look at both options and see how they stack up.
Webflow Speed
Webflow consistently makes some of the fastest sites. This is because Webflow outputs clean, semantic code from the start. There are options in the back-end to minify your code too, which also helps improve site performance.
One of the biggest differences here is that Webflow doesn’t use plug-ins in the same way as WordPress. By not adding plug-ins directly on the site, you are removing the amount of Javascript that needs to be rendered on page, in turn increasing site speed.
Instead of plug-ins, Webflow connects to other parts of your tech stack through APIs (usually through 3rd party automation tools like Zapier or Make). We’ll get into this more in the CMS section of this guide.
WordPress Speed
WordPress speed, like other aspects of the platform, is not straightforward. There are several factors that go into the site speed on your WordPress site, including hosting packages, plugins, themes, and more.
One big piece at play here is the hosting provider and package you’ve opted for. For example, if your site runs on shared hosting instead of individual hosting, you’ll likely see slower site performance due to sharing a server. Finding the right optimized hosting solution ensures that the server your site runs on is optimized specifically to run WordPress.
The other big piece that will slow down your WordPress site is themes and plugi-ns. Plug-ins on WordPress are like a double-edged sword: they offer you a ton of expanded functionality that doesn’t come out of the box, but often at the expense of site speed. Generally, you want to keep as few plug-ins on your WordPress site as possible to keep it moving fast.
Themes can hurt site performance. One of the themes I used for years, Divi Builder, is a great example of this. At launch, the theme and visual site builder was the perfect mix of creating a fast enough site that was easily customizable. I was shocked when I returned to it last year to build a whole new site, and learned that this was no longer the case. Not only was the back end slow, but the site speed for the end user was severely impacted.
If you’re looking for ways to improve your site speed, regardless of which platform you use, click here to schedule a FREE 15 minute audit with our team. We’ll share actionable tips to increase speed and performance.
Webflow vs WordPress Ecommerce
It’s no secret that we’re buying more and more online today, and more stores are looking for a great ecommerce solution. In 2020, 18% of the internet was an ecommerce site. There are a ton of options out there for anyone looking to start an online store, and Webflow and WordPress both offer solutions.
In general, you should choose one of these options if your site will include more than just an online store. If your site is exclusively ecommerce, you might consider a platform like Shopify. However, that isn’t the case for most people. A lot of businesses who want an online store also want features like a blog, a full marketing site, and more. That’s where these solutions come into play.
Webflow Ecommerce
Webflow officially launched their built-in ecommerce features back in 2019, and have released many features since. One of the biggest advantages to Webflow’s take on ecommerce is that it builds off of native parts of the rest of the Webflow CMS.
By installing ecommerce on your site, Webflow creates native CMS collections for your products and categories. You can also edit all parts of the ecommerce process with the Webflow designer, making your site’s look cohesive.
In 2022, Webflow released a huge update to ecommerce with Memberships. Memberships, although still in beta, allow you to make subscription-based content, gated pages, and create user accounts. However, there are a few features still in development, including specific component visibility based on membership level. During this year’s Webflow Conf keynote, the team shared that this is continuing to be an investment for Webflow, so we can expect to see more in the future.
Even though great strides have been made, Webflow ecommerce is still not a viable option for a lot of people. However, they continue to listen to customer feedback and are regularly pushing out new features.
At Slam Media Lab, we have found an app that runs on top of Webflow that has helped us navigate around a lot of the issues with gated content. Enter Memberstack — a Webflow app that allows you to create a membership based site with a built-in Stripe payment processor, multiple access levels, and more. This is currently our favorite solution for anyone looking to create a content site with memberships, gated content, and subscriptions.
WordPress Ecommerce
Similar to a lot of pieces we’ve shared thus far on WordPress, you add ecommerce to your site with a plugin. There are a few plugins out there, but the industry standard option is called WooCommerce.
WooCommerce has been around for over a decade, and is trusted today by top brands like Tonal, Weber, and Singer. It’s super customizable, and is a solution that works for subscriptions, memberships, bookings, digital or physical products, services, and more. Similar to Webflow, WooCommerce uses Stripe for payment processing, which is industry standard. WooCommerce offers a sleuth of integrations, both natively and expanded through Zapier. What’s really unique about WooCommerce’s integrations is that there is support for both marketing tools and ecommerce tools (i.e. managing shipping labels, managing inventory, etc.).
All in all, WooCommerce is a bit more mature than Webflow’s offering here.
Webflow VS WordPress Page Builders
Webflow Designer
When making changes on the backend of Webflow, there are two main places this happens:
- Designer
- Editor
Think of it this way. You use the designer to build out new pages, edit styling, etc. You use the editor to access CMS data, edit copy, replace images, etc. Designer is for big style changes. Editor is for editing what’s already there.
The Webflow Editor is one of the easiest ways to edit your site’s content once it’s already built. You can move throughout your site as you normally would on the front end, and edit content by clicking on edit symbols that show up throughout the page. You can also edit, remove, and create new CMS items, even while someone is making changes in the designer mode.
However, the Webflow Designer is where the magic happens. For many users, the designer looks familiar. You’ll find a layers panel similar to Adobe CC, most controls are a WYSIWYG (what you see is what you get) style of editing, and you can see what you’re changing live on the canvas.
Webflow bases its designs and structure on HTML, CSS, and JS so that it can output clean code that looks beautiful across all devices, loads quickly, and is super customizable. If we can think of it, there’s a way to build it.
Webflow uses the idea of classes for designing elements. This means if you update styling in one place, it can update everywhere.
And best of all, if you ever have questions about how to use Webflow on your own, there is a huge community forum with a community that answers questions quickly, as well as a thorough documentation resource called Webflow University.
WordPress Options
With WordPress sites, you typically have two routes: visual or custom themes.
Custom themes are usually more elegant and faster. This is because the design is written with code, and is not relying on a third-party plugin to sit on top of the site. But, this comes at a cost.
Unless you’re a developer (or have access to one), design changes won't be as easy to accomplish quickly. Larger sites usually opt for this route, since the design will not change as much after launch. Again, this is a trade-off in customization, but a win as far as the end user experience.
For visual builders, you get a lot more design flexibility out of the gate without coding, but this will often result in a slower, less optimized site. These are still great options for those that have to use WordPress but want custom design abilities as well.
- Divi Builder
- Elementor
Both Divi Builder and Elementor allow you to easily edit your site’s design with a drag and drop interface. Comparing and contrasting these tools could be its own article. But the TLDR here is:
- Divi Builder uses a hierarchical approach to design, which is most similar to Webflow and standard design software. It uses a lot of the standard HTML and website best practices as a design analogy.
- Elementor offers a full theme builder, which Divi does not. This means that every page you design on Divi starts from scratch or a duplicate from the previous page.
- Divi allows for A/B testing of designs, which Elementor does not.
- Elementor offers a hosting solution, but we still would opt for WP Engine if you’re looking to host on WordPress.
Wordpress vs Webflow CMS
One of the main reasons you choose a platform like WordPress or Webflow is because of their actual content management systems. There are clear advantages to both, depending on your use case. With WordPress, you get an off-the-shelf solution for blogs and editorial-heavy sites with a wide array of plug-ins.
Webflow CMS
The CMS of Webflow is one of our favorite features of this platform. Webflow uses “collections,” or custom databases of information, to organize content on your site. These collections can be referenced anywhere, update the content automatically when you add new items, and integrate with your existing tools.
It’s easy to upload lots of data to collections all at once (e.g., export all the articles from WordPress and upload them all to Webflow, create a new database of resources, etc.) using CSV.
Items in one collection can relate to another through relation fields. For example, you could have two collections: resources and topic areas. You could assign a topic area to the resource, creating a link between them.
Webflow allows you to show CMS data in two main ways:
- Collection Lists — this allows you to view CMS content from within a page. (Example — you could show your most recent blogs on your homepage)
- Collection Pages — this is an individual template page for each CMS item. (Example — a page for each of those blog posts to live on. They all follow the same template, but show the CMS data in each record.)
Finally, the last major advantage to Webflow’s CMS is the integration with Zapier. Webflow doesn’t really have integrations which allows it to stay lean and fast as you add content.
However, it’s still important to move data between Webflow and other pieces of your marketing stack. Enter Zapier: a solution that connects these pieces of your stack in a way that won’t slow down your site. This is different from a lot of WordPress integrations, because instead of loading plugins onto your site that slow down performance, Zapier references data on their own servers via Webflow’s API.
WordPress CMS
WordPress was designed initially to create a blog or simple marketing site, and easily manage that content. With that goal in mind, the design of the WP Admin interface makes a lot of sense. There is a huge focus on copy/content editing, but WP Admin falls short a bit on design customizations.
Over the past few years, the content editor within WordPress improved dramatically with the release of Gutenberg. Gutenberg is a visual interface that allows you to edit content of blogs, on page content, and more. It’s a WYSIWYG style editor again here, with the ability to add in shortcodes (embeddable content), rich media, visual assets, and more. One advantage of Gutenberg over the Webflow’s editor is the ability to natively add in additional types of format, like sub-bullets on lists and tables for example.
If your site is strictly an editorial site, this might seem like a win for the Gutenberg editor.
But if you’ve read this post up to this point, you’re going to realize the common theme here is going to apply again. Plugins are required to do most changes beyond what comes out of the box in WordPress. Not only are you limited to what exists on the WordPress plugin marketplace, but these will slow down your site the more you add them.
This is another key difference between the Webflow and WordPress CMS options. WordPress is almost perfectly made to edit simple blog content. However, Webflow gives you the freedom to build your perfect CMS, whether it’s blogs, testimonials, or whatever your organization is ready to build next.
Webflow vs Wordpress Pricing
Pricing is one of the biggest factors in deciding a CMS. A lot of the pricing difference between the two will vary depending on the hosting provider you pick on the WordPress side. Webflow actually hosts all of its websites, so it is included in your plan.
An important thing to remember — neither WordPress nor Webflow come with a domain name, which you’ll need to purchase elsewhere. Some typical registrars include
- Google Domains (we prefer this option because it’s the easiest to connect to Google Workspace when you’re ready to add email)
- Go Daddy
- Name Cheap
- Name.com
- Domains.com
Let’s break down the difference between the two.
Webflow Pricing
Webflow’s pricing is straightforward. This is because Webflow offers hosting packages with your access to Webflow.

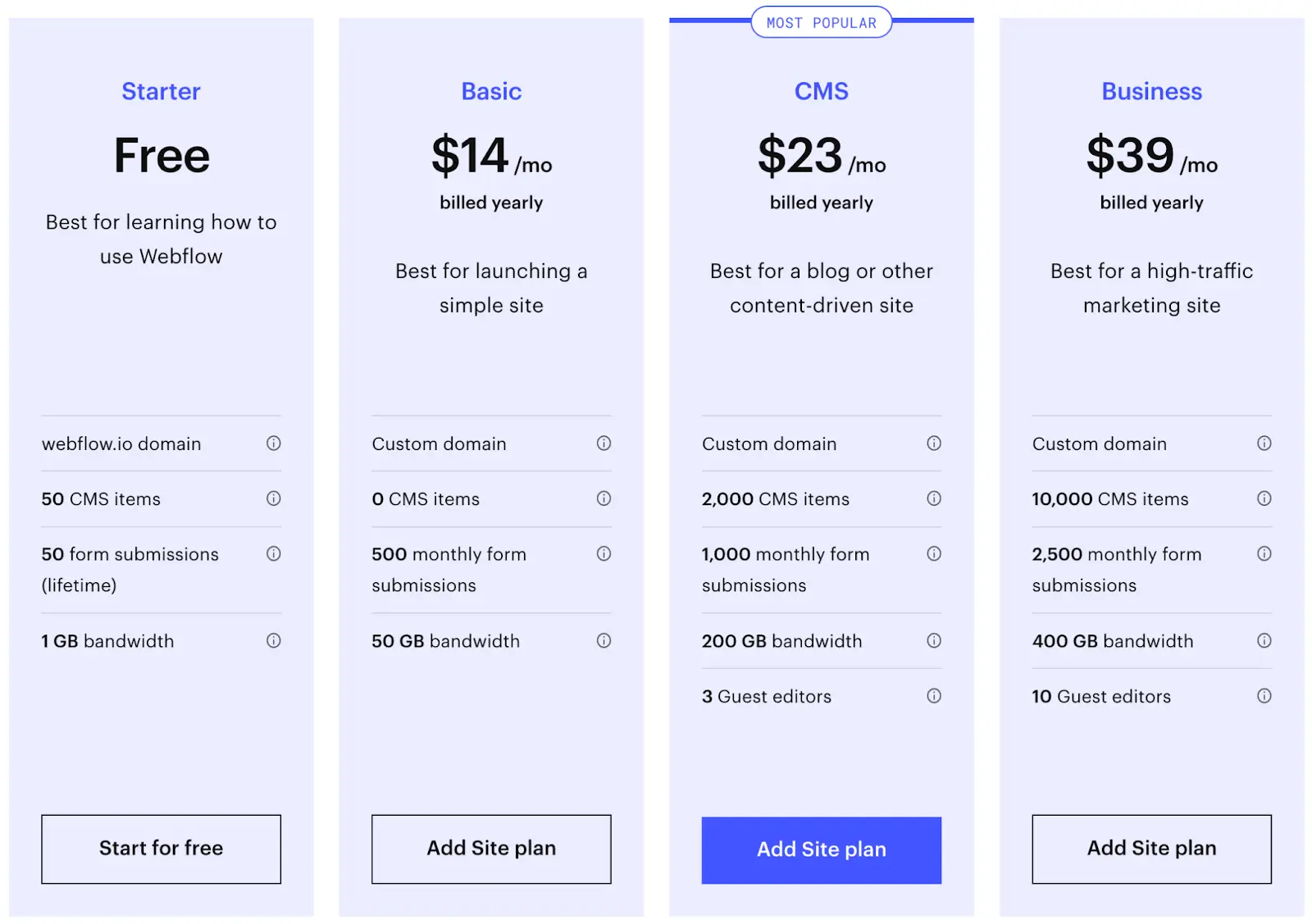
Webflow offers a free plan, but we typically don’t recommend this one since you’re limited to keeping a Webflow subdomain and you can’t add many CMS items.
This plan however is great during the development phase, and we often keep our sites on the starter plan until we’re ready to go live (or hit a wall with the CMS items). The basic plan is not ideal either, since this does not allow for CMS items, which is our favorite feature of Webflow.
This leads us to the CMS plan, which costs $296 annually, the sweet spot for most people. This gives you CMS access, form submissions, a custom domain, and the ability to add guest editors to the site.
Let’s take a look at everything included here:
- 2,000 CMS items (blog posts, dynamic content, etc.)
- 3 guest editors, 1 designer
- 100,000 monthly visits
- 100 static pages (blog would not count)
There are options to upgrade if you need additional items, editors, or monthly traffic. Webflow also offers ecommerce options with built-in payment processing and order fulfillment options for an additional monthly cost.
Webflow’s hosting makes the maintenance of your site straight-forward.Their sites are hosted on AWS, or Amazon Web Services, which is trusted by the largest tech companies and Fortune 500.
Wordpress Pricing
WordPress pricing is not as simple as Webflow’s options. The software itself is free because it is open-source. But unless you have an extra server lying around (and the patience to maintain it) you likely will be relying on a 3rd party hosting provider. Pricing for each will depend on packaging, but let’s take a look at some of the most popular options:
- WP Engine
- BlueHost
WP Engine is one of the most popular WordPress hosting providers. They have one of the most reliable, secure, and supported WordPress hosting offerings. A similar plan to the Webflow CMS plan would be their Managed WP: Startup plan, which will cost you $240 annually. With that, you’ll get:
- 1 site
- 25,000 monthly visitors
- 10 GB storage
BlueHost is a lower-cost option for WordPress hosting. They integrate with a lot of domain registrars for easy setup (including Google Domains). This is one of the lowest cost ways to host your WordPress site. Because they offer a lot of packages on shared hosting that aren't optimized, the package we would recommend to start on is the Pro package. This gives you an optimized, shared hosting solution that is a good place to start, and allows you to upgrade to something more powerful once you’re ready. This plan includes:
- 1 site
- 100 GB storage
- Unmetered bandwidth
Should I use Webflow or Wordpress?
Well, it depends.
Ultimately, there are a lot of things that go into choosing a CMS platform for your website including price, speed, feature-set, team capacity, and support.
Here at Slam, we recommend Webflow to almost all of our clients. We find it to be the fastest, easiest, and most versatile CMS option for creators, startups, and enterprises alike.
The main reasons we love Webflow are:
- Webflow’s designer is powerful yet simple for building and maintaining your site
- Cleaner code leads to increased site speed and great SEO performance
- SEO features are built in, allowing you to optimize content without plugins
- The CMS/dynamic content features on Webflow is more adaptable and approachable compared to WordPress
- Webflow has grown their user base significantly over the past few years because they continue to push new features and listen to their community
Still trying to decide which is best for you? Or looking for more resources on your next website redesign? We’ve got you covered with resources like:
- Webflow for Nonprofits: Template and Course
- FREE 15-minute Website Audits
- Slam’s Ultimate Guide to Nonprofit Marketing
Sign up to our newsletter to get them in your inbox.
Webflow for Nonprofits: Template and Course
For nonprofits and mission-driven organizations that are looking to switch to Webflow, the task at hand can be daunting. That’s why we created a step-by-step course and template to help you get a new site up and running in days, not months. Sign up here to be the first to know when we release it.
FREE 15-minute Website Audits
We choose 3 nonprofits each week to do a website audit for FREE. We’ll share actionable tips on what to optimize, how to improve the structure of your site, and how to increase site speed. Sign up here to grab time on our calendar.
Slam’s Ultimate Nonprofit Marketing Guide
We believe websites are at the core of any nonprofit marketing program. But, there’s so much more to build beyond that strong foundation. That’s why we created Slam’s Ultimate Nonprofit Marketing Guide: a holistic overview of everything you need to win online and 10x your online presence. This goes over Webflow, SEO, TikTok, and Instagram, with more content coming soon. Join our newsletter now and be the first to know when this is released.
There’s even more where this came from! We have full guides with all of our tips for nonprofits looking to 10x their online presence coming soon. Sign up here to be the first to know when it drops!
Toast POS + Webflow Integration
Looking to re-do your restaurant website and using Toast POS? We gotchu! We've done a bunch of redesigns and small business local SEO support to help businesses make more $. Contact us here.



.webp)

.png)









